Experience Generation
Edit in Express
10min
To begin you will make some edits to the image you will use in your generated emails with the embedded Adobe Express editor. With the knowledge that images with mountains have driven higher engagement, you will use generative fill to add mountains to the background.
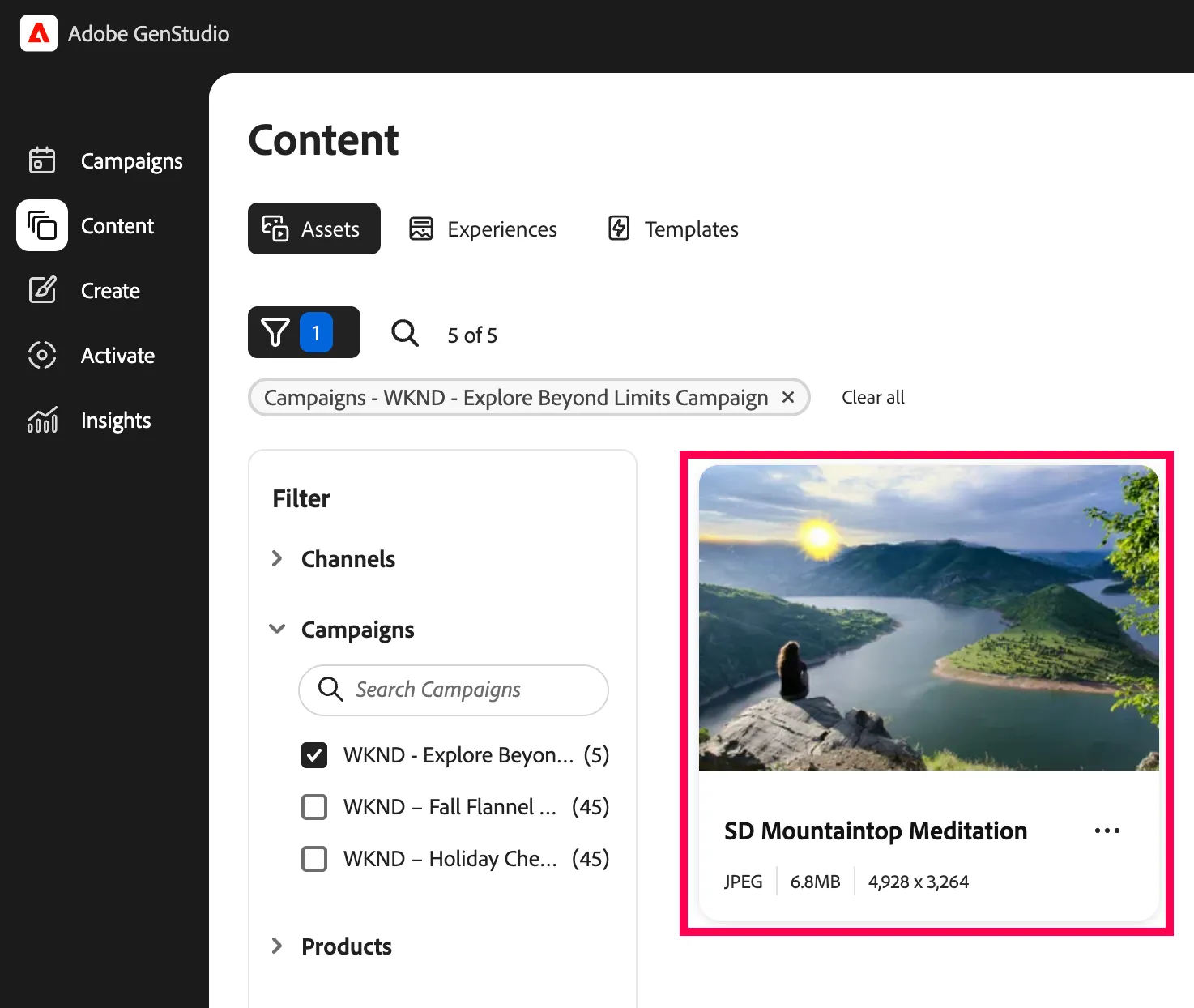
- Click on Content in the left sidebar

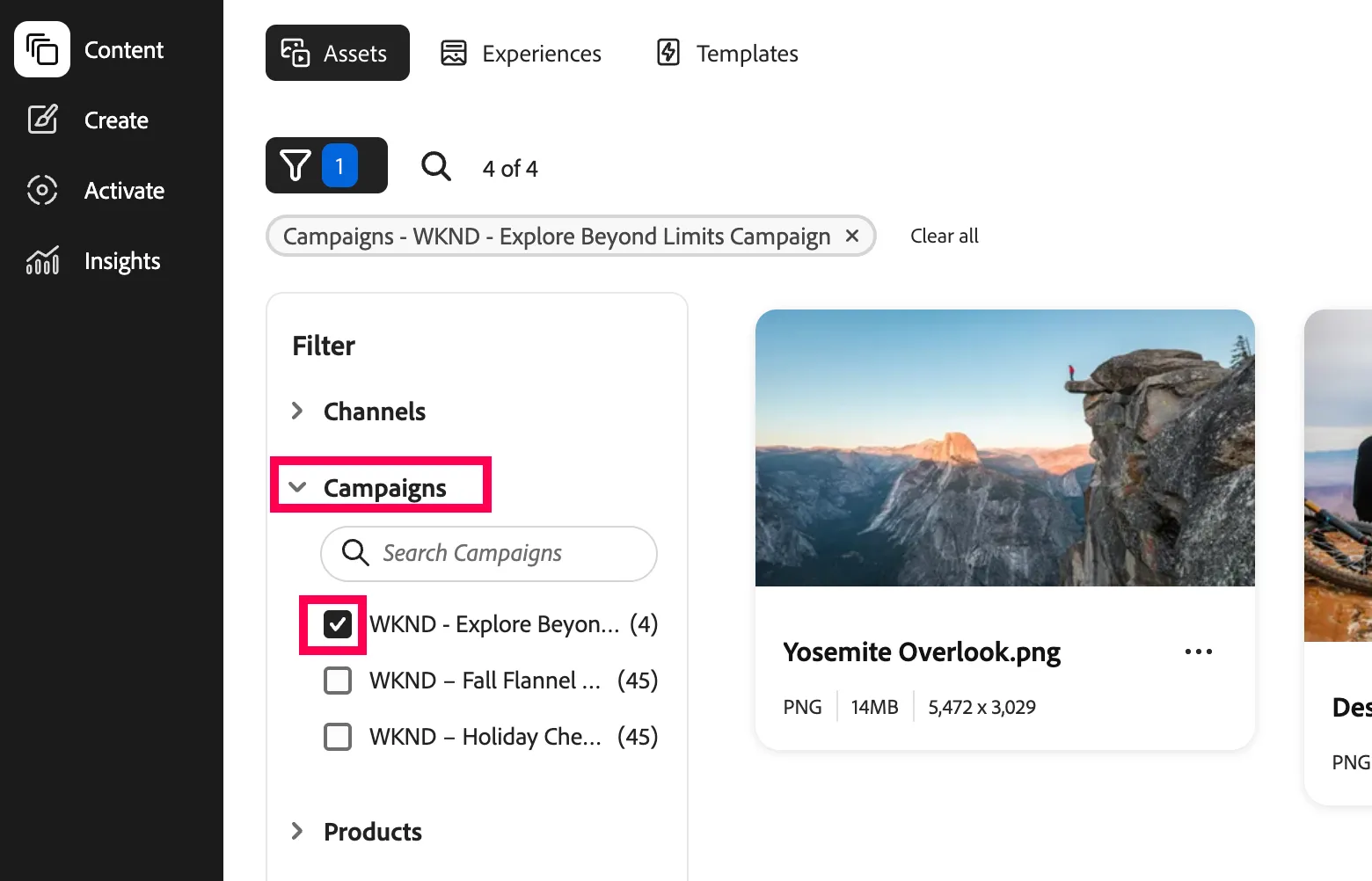
- Expand the Campaign filter and click the box for WKND - Explore Beyond Limits Campaign

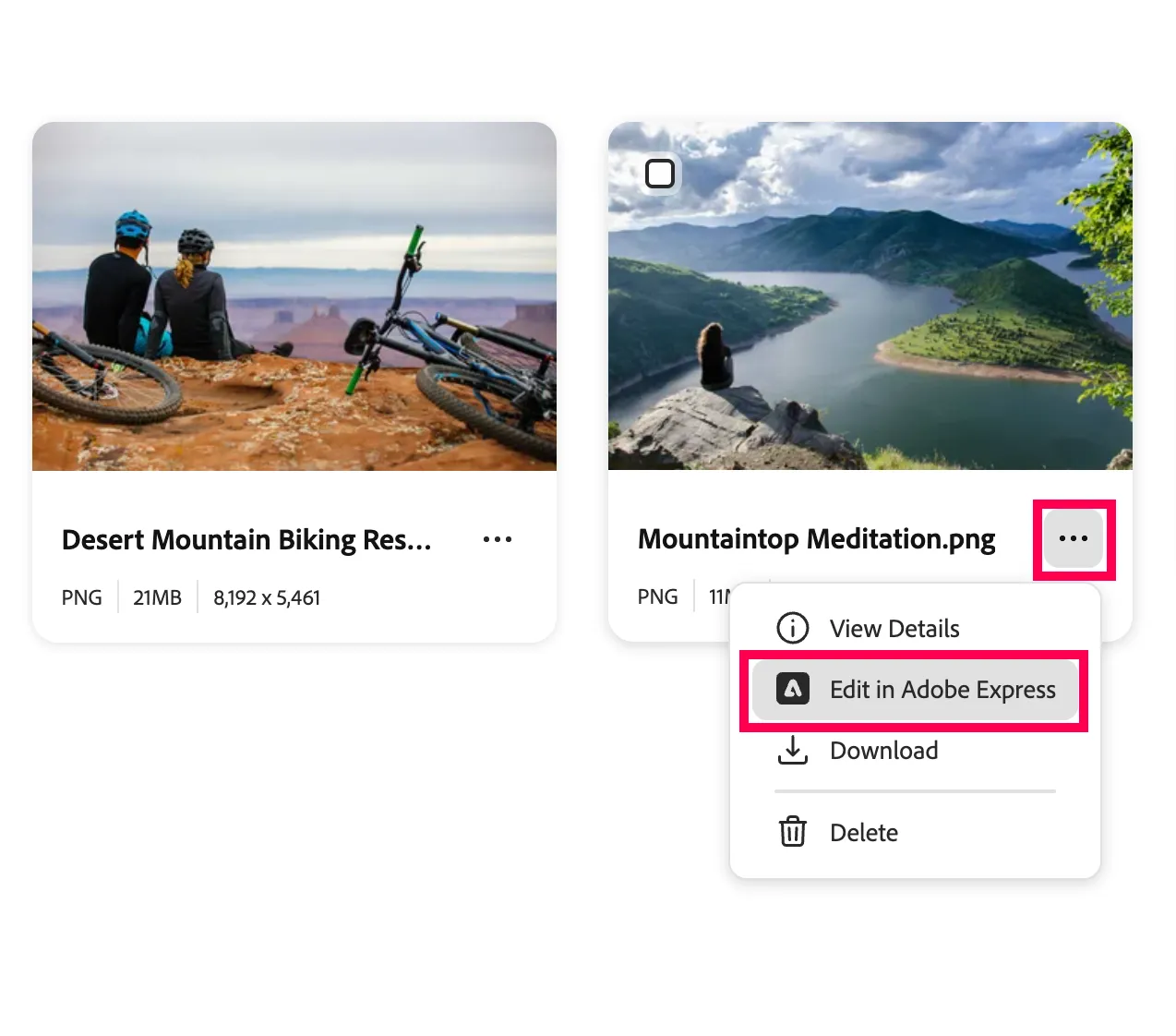
- For the image of the woman meditating on a cliff overlooking a river click the three ellipses and select Edit in Adobe Express

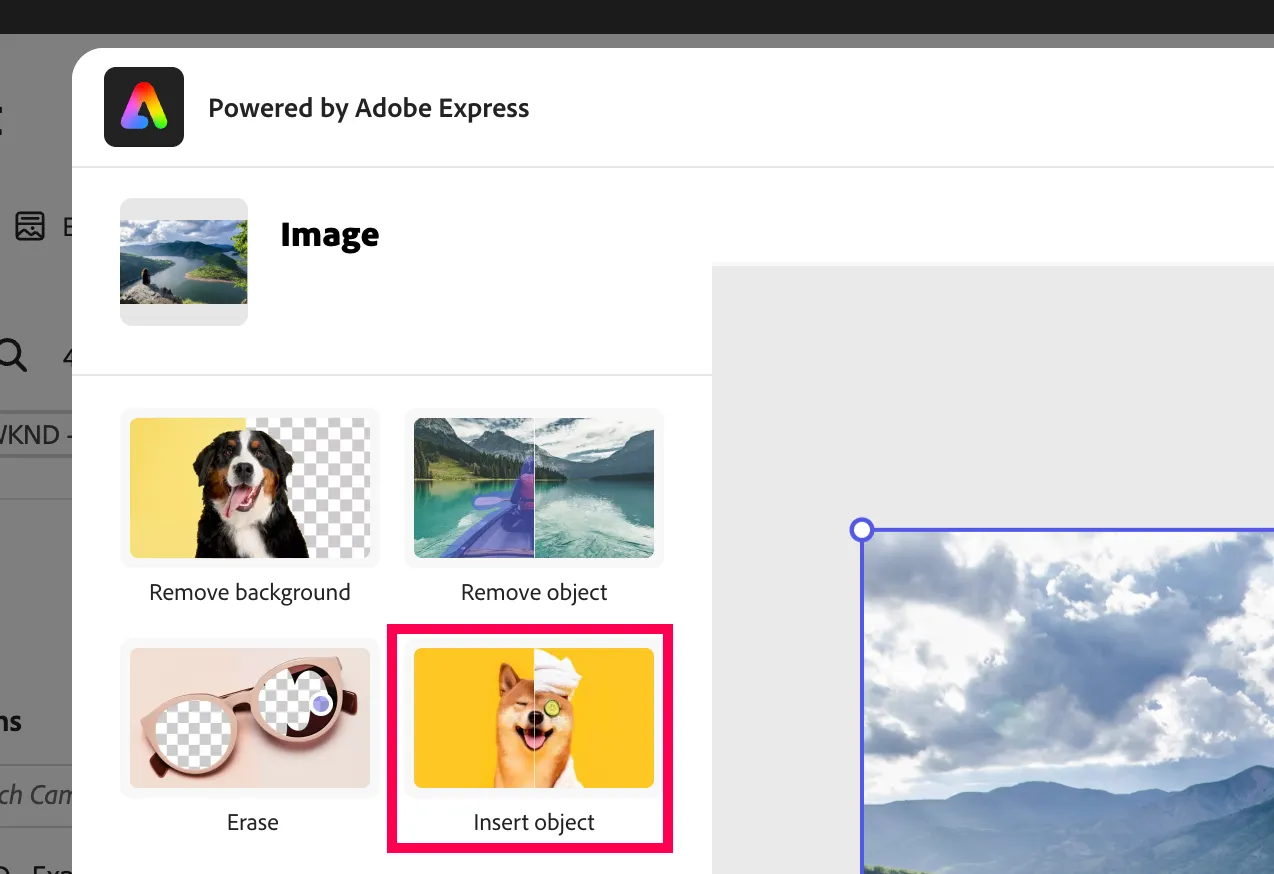
- Click on the Insert Object button in the left sidebar of Express

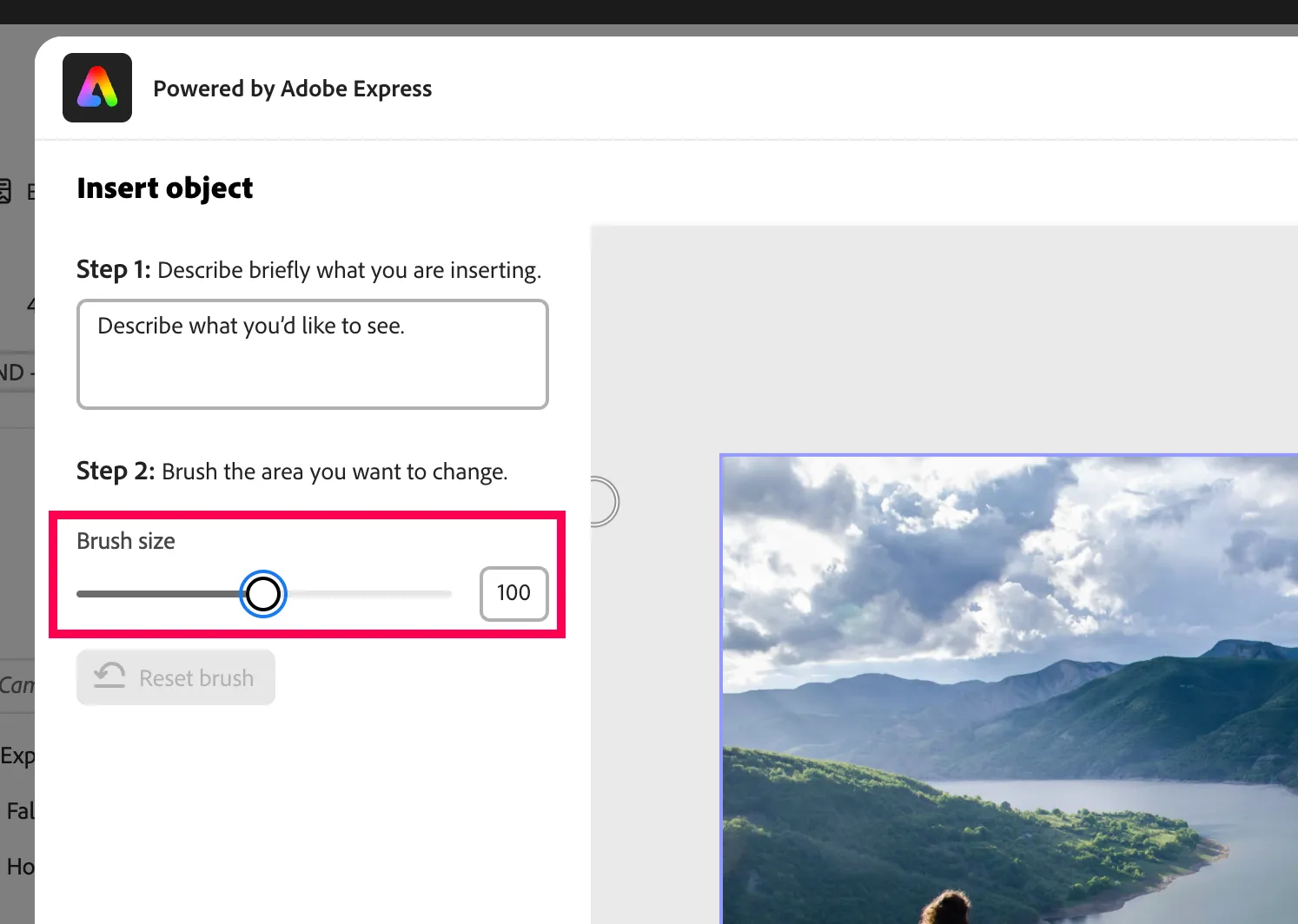
- Increase the brush size up to 100

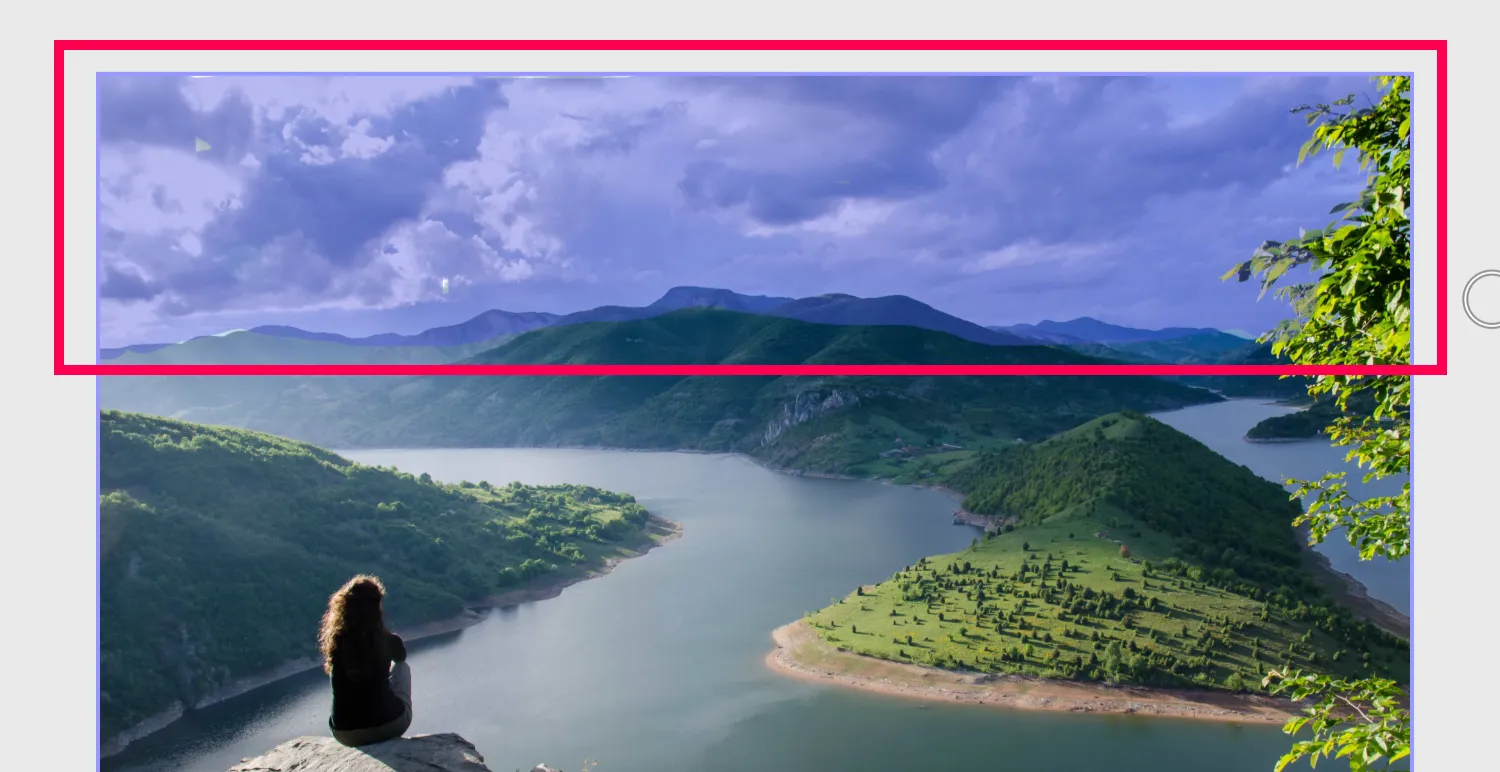
- Draw the brush over the approximate place for editing the image with insert object

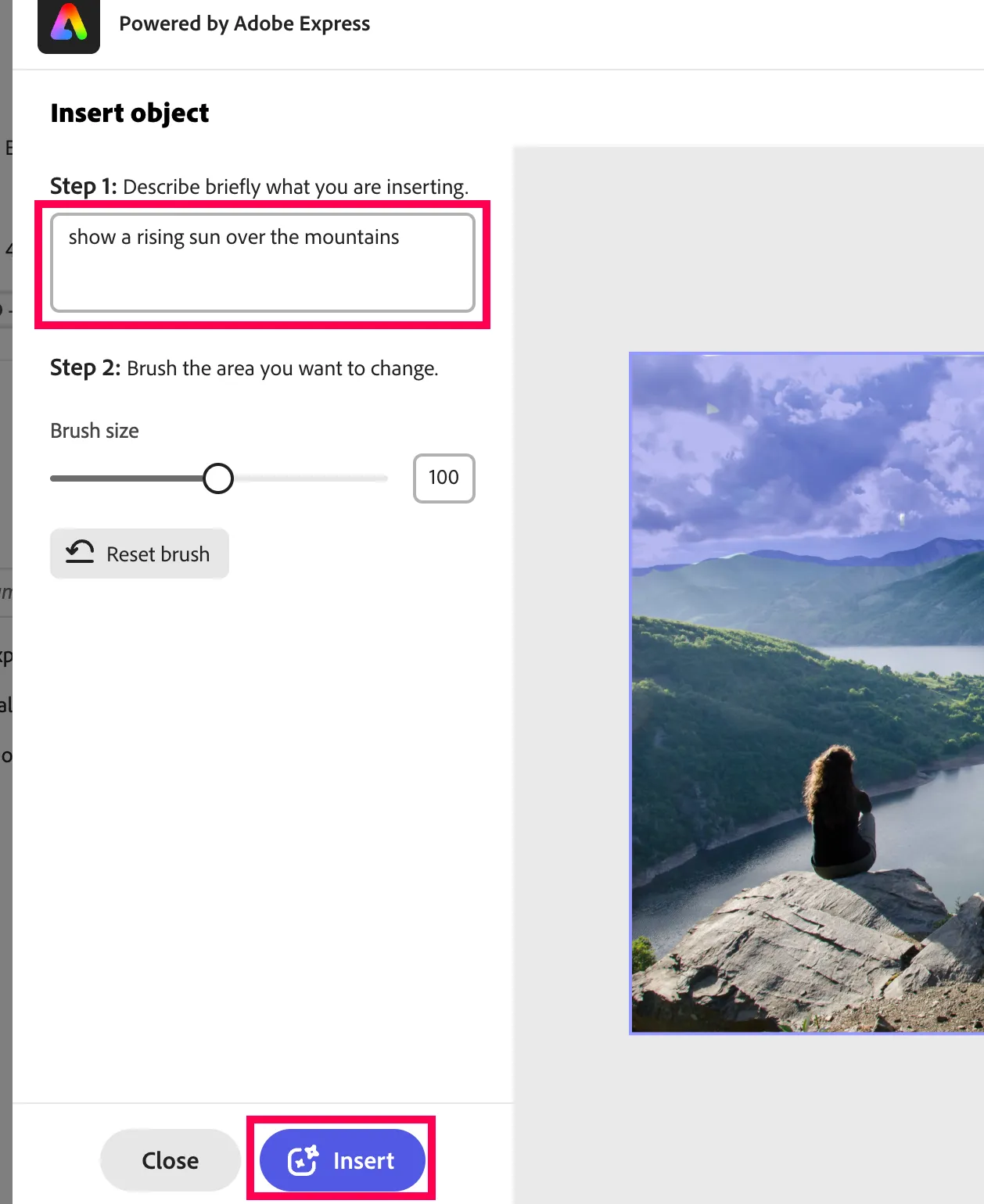
- Enter a text prompt with "show a rising sun over the mountains" and click the Insert button

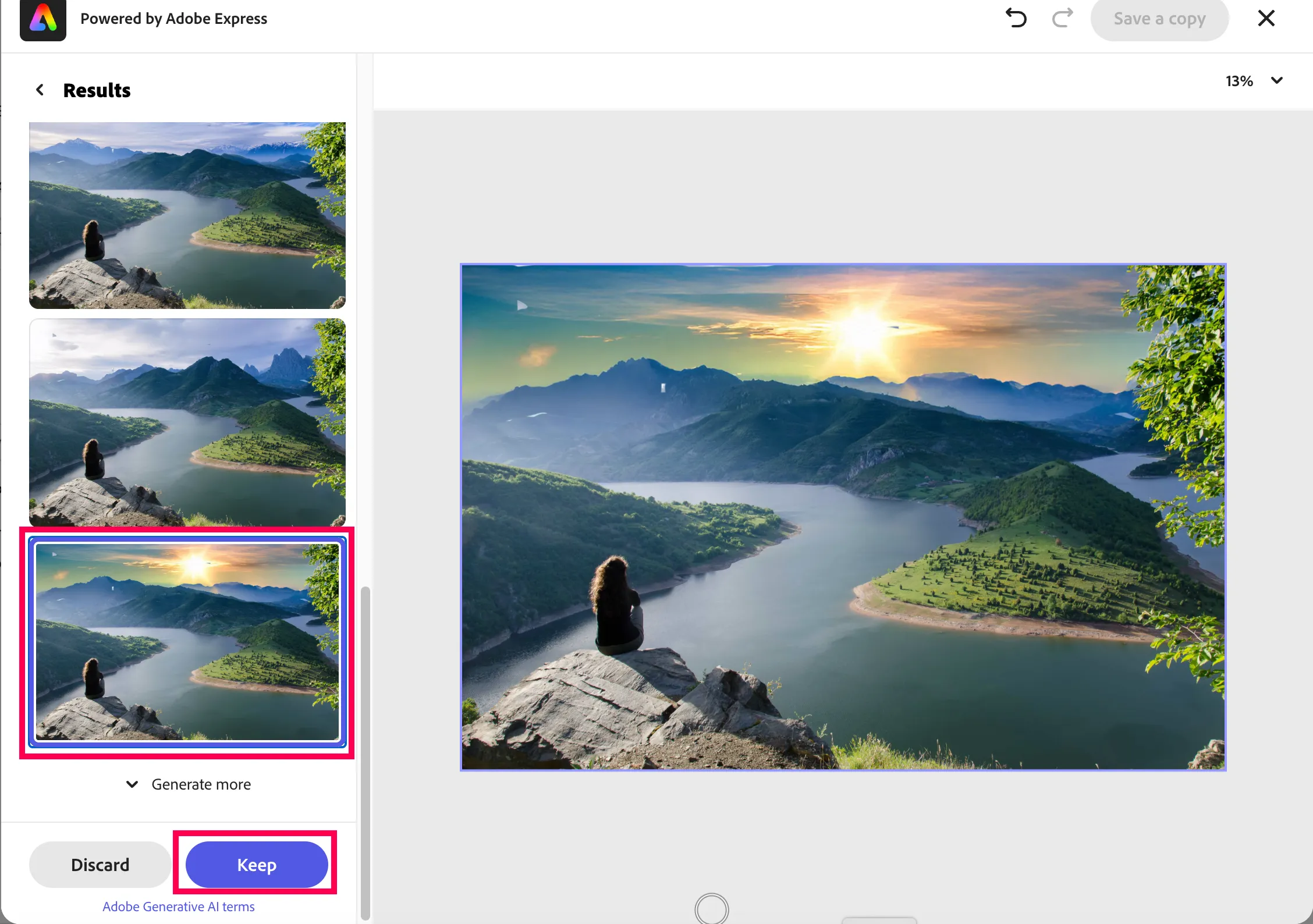
- Select a generated variation you like and click the Keep button

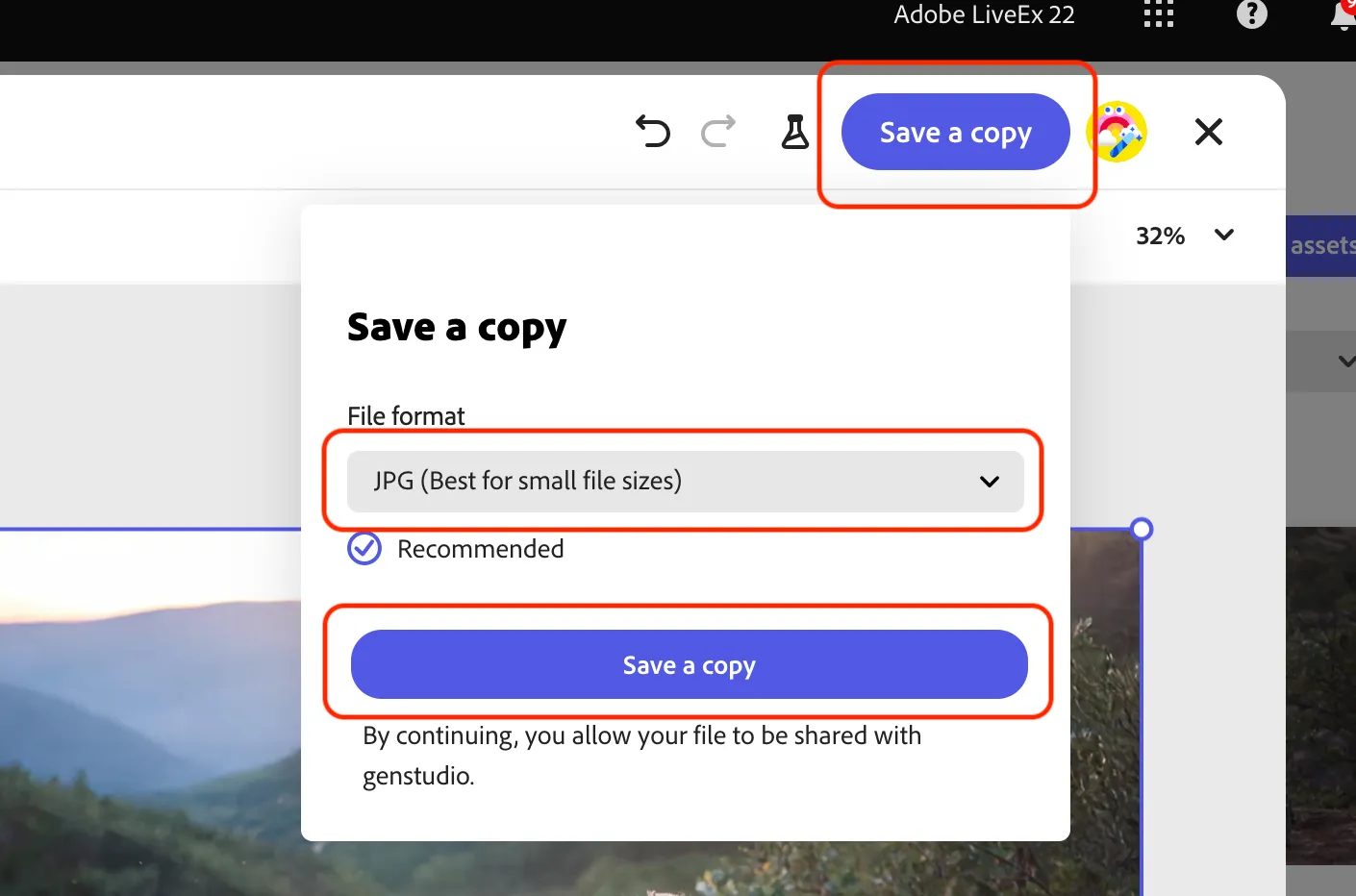
- Click the Save a copy button at the top right of the Express window
- Select JPG for the file format
- Click the Save a copy button

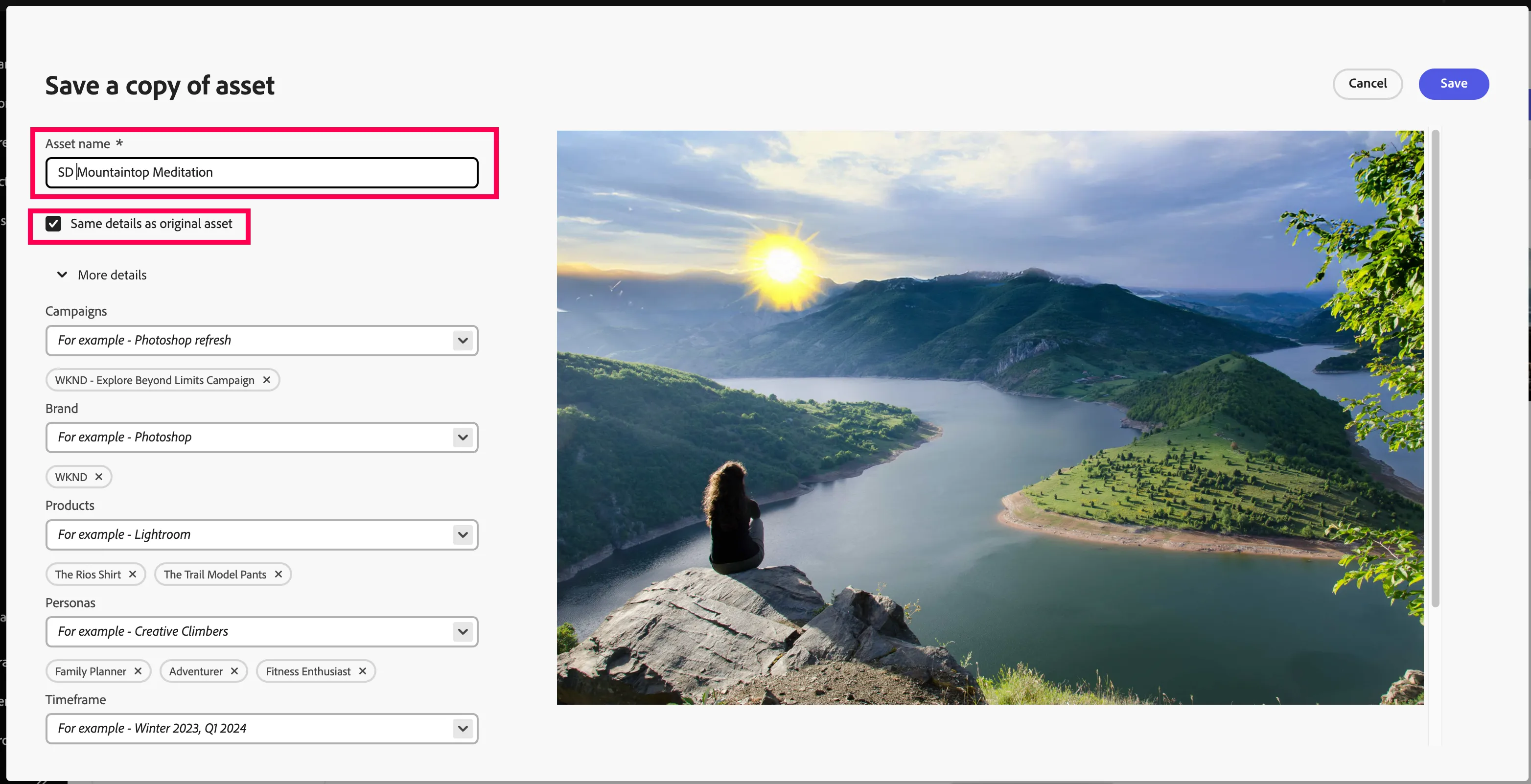
- Add your first name to the end of the filename
- Click the checkbox for the Same details as the original asset
- Click the Save button to add this asset to the repository

- Once the new asset has been saved to the repository it will appear in the Content area